网页制作必备五大设计工具推荐
网页制作需要哪些专业工具?构建优质网页需兼顾视觉设计与功能开发,针对不同技术层次的设计师,本文推荐五款专业级软件解决方案。从零代码可视化编辑到专业编程开发,总有一款能满足您的创作需求。

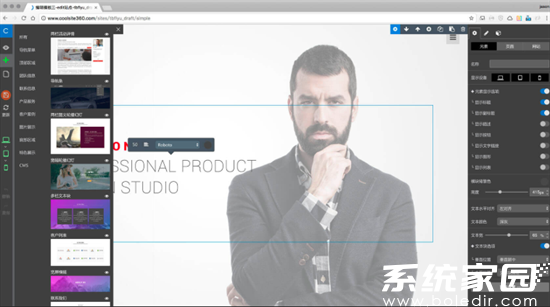
可视化编辑平台
Coolsite360为现代设计师提供创新解决方案,其模板库支持快速复用与深度定制。无代码操作界面实现可视化拖拽布局,智能响应式设计自动适配多终端显示。内置交互动效引擎支持元素级动画设定,云端协作功能便于团队实时同步项目进度。
专业开发工具
Adobe Dreamweaver作为行业标准级编辑器,整合代码开发与实时预览双模式。支持HTML5/CSS3预处理器与 调试,智能代码补全功能提升编程效率。内置Git版本控制系统与多设备同步测试模块,满足企业级网站开发需求。

交互媒体创作
Adobe Flash(现Animate CC)持续引领动态网页设计领域,其矢量动画引擎确保作品高清呈现。支持骨骼绑定与时间轴动画,可输出多种网页兼容格式。整合Action 开发环境,适合创建教育类交互课件与营销展示页面。
图形处理方案
Fireworks作为专业网页图形处理工具,提供像素级绘图与矢量编辑双模式。九宫格布局系统简化响应式设计流程,智能切片工具自动生成网页适配素材。深度集成Creative Cloud素材库,支持PSD/AI文件无损导入编辑。
快速开发工具
Microsoft FrontPage虽已停止更新,但其组件化开发理念仍具参考价值。所见即所得编辑器支持快速插入表单/表格等基础元素,模板向导功能可自动生成标准HTML框架,适合教学演示与基础网页原型制作。
在选择网页制作工具时,建议新手从模板化工具入门,逐步掌握HTML/CSS基础语法。专业开发者可重点研究Dreamweaver的代码调试功能与Fireworks的图形优化技术。动态网页项目推荐采用Flash与 框架协同开发模式,注意平衡视觉效果与页面加载速度。
- 上一篇:爱奇艺泡泡圈退出操作步骤详解
- 下一篇:WinRAR密码遗忘解决方法与破解技巧
-

云记2023真实手写与智能笔记管理v2.8.1 最新版
-

乐才连锁企业管理移动办公解决方案v1.1.2 安卓版
-

全国社保认证在线办理平台v1.4.1.3 苹果版
-

企鹅体育赛事直播与互动平台v7.6.8 安卓版
-

轻松送福玩转趣味生活v2.0.8.2 安卓版
-

西铁行铁路出行服务一站式解决方案v1.4.7 安卓版
-

广州地铁App智慧出行高效通勤v6.3.1 安卓版
-

简讯APP碎片化阅读新选择v5.0.7 安卓版
-

海贝音乐高无损播放v4.2.3 build 5740
-

快牙跨平台极速传输工具v6.4(CN) 最新版
-

西藏旅游必备工具下载推荐v3.2.8 最新版
-

皮皮达人趣味学习娱乐平台v1.2.0 最新版